ユーザ用ツール
サイト用ツール
wiki:defold2:tips:004
**以前のリビジョンの文書です**
目次
004 スクリプトの編集にAtomエディターを使用する
Atom エディターのセットアップ
- https://atom.io/ にアクセスし、パッケージをインストールする。
- Atomを起動し、 Preference の Install から各種パッケージをインストールします。
| japanese-menu | AtomのUIが日本語化になります。 |
| uto-encoding | 文字コードを判別してくれます。 |
| defold-api | DefoldのAPIリファレンスをAtom上で確認できる様になります。ctrl+alt+oで開けます。 |
| defold-ide | Defoldのスクリプトを書く時にコード補完が効く様になります。 |
defold のために必須なパッケージはdefold-api とdefold-ide の2つだけですが、
日本語を考慮するとリストアップしたパッケージも一緒にインストールすることをおすすめします。
Atom エディターでスクリプトを編集する
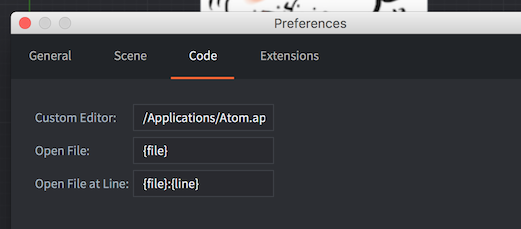
DefoldのエディターからScriptを開く時に、自動でAtomで開く様にする
Permalink wiki/defold2/tips/004.1511014616.txt.gz · 最終更新: 2017/11/18 14:16 by step
oeffentlich