045 GUIコントロールについて
概要
UnityでGUIのコントロールは各スクリプトに記述出来るOnGUIコールバック関数で実装します。
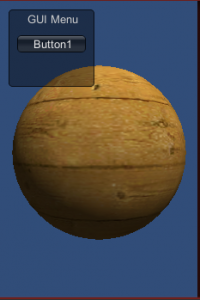
using UnityEngine; using System.Collections; public class HogeScript : MonoBehaviour { void OnGUI() { GUI.Box( new Rect(10,10,100,90), "GUI Menu" ); if(GUI.Button(new Rect(20,40,80,20), "Button1")) { // ボタンを押した時の処理を記述します。 } } }
GUI.Box でButton背景の四角形を配置し、その後、GUI.Button でボタンを配置しています。 OnGUI 関数は毎フレームよばれる点に注意して下さい。
ボタンに画像を配置する
GUI.Button の第2引数は文字列の代わりにテクスチャを指定することもできます。
using UnityEngine; using System.Collections; public class HogeScript : MonoBehaviour { public Texture2D icon; void OnGUI() { GUI.Box( new Rect(10,10,100,90), "GUI Menu" ); if(GUI.Button(new Rect(20,40,80,20), icon)) { // ボタンを押した時の処理を記述します。 } } }