005 テクスチャAtlasの作成
imagesディレクトリに配置したテクスチャをAtlas化してみます。
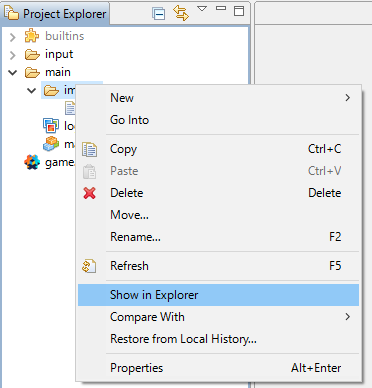
Project Explorer のimagesを右クリック→Show in Explorer でエクスプローラを開きます。

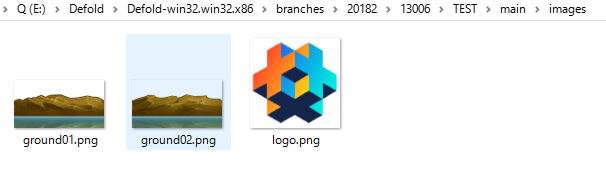
Atlasに含めたい画像を配置します。
ここでは、公式のサンプル素材を使用します。Download asset package
サンプル素材を解凍し、level-imagesディレクトリのground01.pngとground02.pngをimagesディレクトリにコピーします。

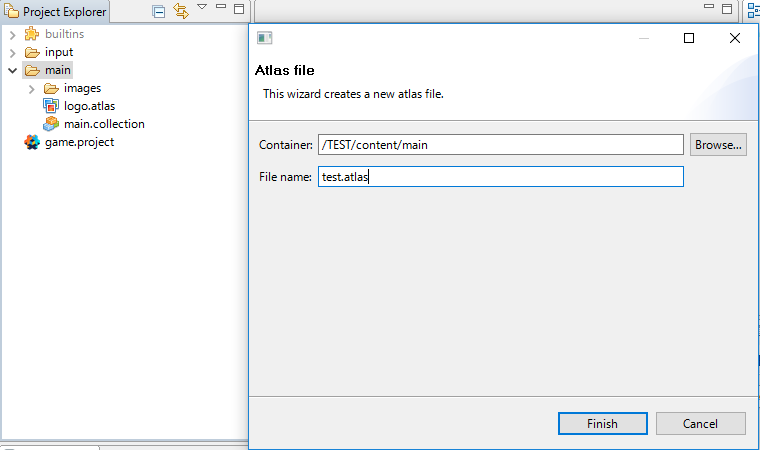
Defold Editorに戻ってProject Explorer のAtlasを作成したいディレクトリを右クリック→New→Atlas Fileを選択して新規Atlasの作成します。

Atlasに含める画像を選択する
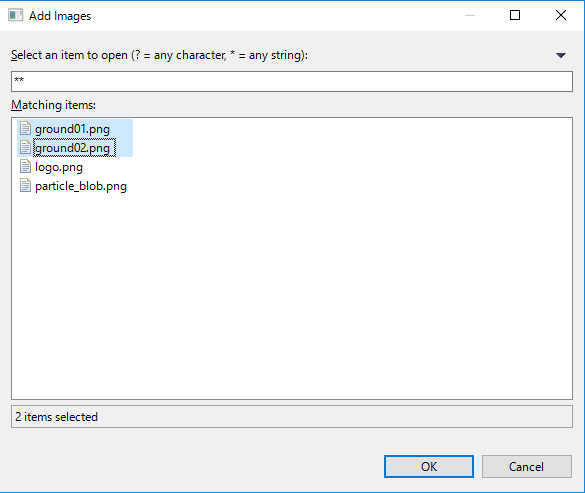
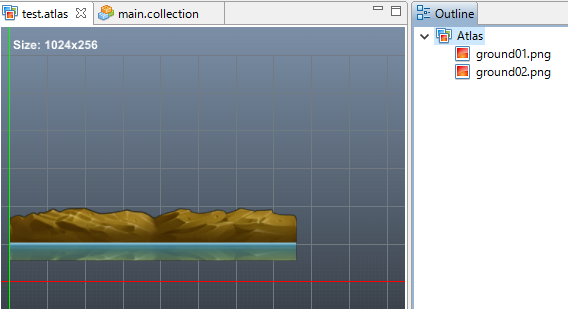
新規作成したAtlas開き、OutLineのAtlasを選択した状態でiキーを入力すると画像選択ダイアログが開きます。
Ctrl押しながらクリックで複数選択できます。選択できたらOKで決定します。


これで画像がAtlasに追加され使用できる様になりました。
使ってみる
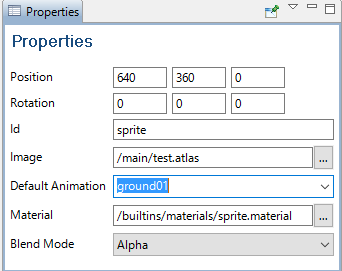
main.collection を開いてOutLineのSpriteを選択し、imageとDefault Animationを変更します。

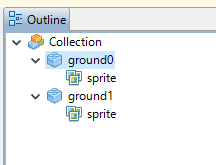
変更できたらgoゲームオブジェクトをCtrl+Cでコピーし、Ctrl+Vで複製します。
そのあと、go ゲームオブジェクトの名前を分かりやすいものに変更しておきます。

名前の変更はPropertiesのIdから変更できます。
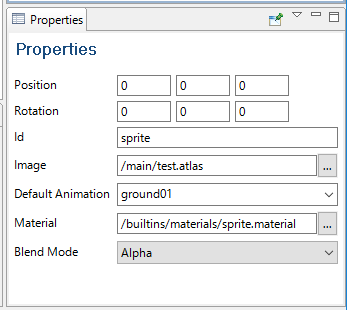
複製できたらSpriteコンポーネントのProPertiesからDefault Animationを変更します。

ground0のPositionは(0, 0, 0)、ground1は横に並べたいので(380, 0, 0)に変更します。 Default Animationもそれぞれground01, ground02 を設定します。
OutLineの どれでも良いのでゲームオブジェクトを選択しFキーでフォーカスを移動してmain.collectionを確認します。

Spriteが配置されていればOKです。