002 NGUIの使い方
概要
NGUIを使って簡単なボタンやスプライト(Widget)を配置してみます。NGUIはサンプルも含めて全てProjectにインポート済みとします。
UI Rootの作成
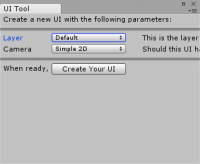
メニューのNGUI → Open The UI Wizard を選択してUI Toolを開き、Layer にDefault、CameraはSimple 2DとしてCreate Your UIを選択します。

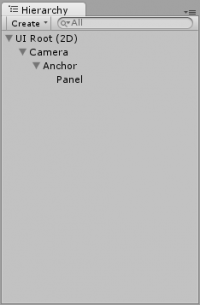
HierarchyにUI Root(2D)が追加されます。NGUIでは、ツリーのPanelにボタンやスプライトを配置していくことになります。新規プロジェクト作成時に配置されるMain Cameraは使わないので削除します。

Spriteを配置する
メニューのNGUI → Open The Widget Wizard を選択してWidget Toolを開きAtlasとFontを設定します。AtlasにはNGUI/Example/Atlases/Fantasy フォルダにあるFantasy Atlas マテリアルをアタッチします。FontもFantasyフォルダにあるFantasy Font - Normalをアタッチし設定します。TemplateをSprite、SpriteをWindow、PivotをCenterに設定しPanelにAdd ToするとSpriteが配置されます。
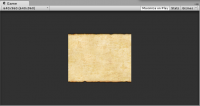
これでSceneにSpriteが配置されます。
Buttonを配置する
Spriteと同じ要領でWidget Toolを開きAtlasをFantasy Atlas、FontをFantasy Font - Normalに設定して、 TmpleteをButton、BackGroundをDarkにしてPanelにAdd Toするとボタンが配置されます。 #ref(unity_ngui_add_button.png,left,nowrap) SceneにButtonが配置されました。再生すると、きちんと反応します。