010 ボタンとダイアログの表示
概要
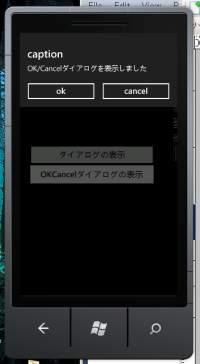
ボタンをクリックするとダイアログを表示します。
MainPage.xaml
<phone:PhoneApplicationPage x:Class="BaseApp.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <!--LayoutRoot is the root grid where all page content is placed--> <Canvas x:Name="LayoutRoot" Background="Black"/> </phone:PhoneApplicationPage>
MainPage.xaml.cs
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Media.Imaging; using System.Windows.Shapes; using Microsoft.Phone.Controls; namespace BaseApp { // エントリーポイント public partial class MainPage : PhoneApplicationPage { // コンストラクタ public MainPage() { // コンポーネントの初期化。 InitializeComponent(); // 初期化完了後に呼ばれるメソッドの登録。 Loaded += OnLoaded; } // 初期化完了後に呼ばれるメソッド。 void OnLoaded(object sender, RoutedEventArgs args) { // ボタンを表示する。 { Button button0 = new Button(); button0.Foreground = new SolidColorBrush(Color.FromArgb(255, 0, 0, 0)); button0.BorderBrush = new SolidColorBrush(Color.FromArgb(255, 0, 0, 0)); button0.Background = new SolidColorBrush(Color.FromArgb(255, 200, 200, 200)); button0.Content = "ダイアログの表示"; button0.Tag = "ok"; button0.Click += new RoutedEventHandler(OnButtonClick); Rect rect = new Rect(20, 300, 400, 80); Canvas.SetLeft(button0, rect.X); Canvas.SetTop(button0, rect.Y); button0.Width = rect.Width; button0.Height = rect.Height; LayoutRoot.Children.Add( button0 ); } // ボタンを表示する。 { Button button1 = new Button(); button1.Foreground = new SolidColorBrush(Color.FromArgb(255, 0, 0, 0)); button1.BorderBrush = new SolidColorBrush(Color.FromArgb(255, 0, 0, 0)); button1.Background = new SolidColorBrush(Color.FromArgb(255, 200, 200, 200)); button1.Content = "OKCancelダイアログの表示"; button1.Tag = "okcancel"; button1.Click += new RoutedEventHandler(OnButtonClick); Rect rect = new Rect(20, 360, 400, 80); Canvas.SetLeft(button1, rect.X); Canvas.SetTop(button1, rect.Y); button1.Width = rect.Width; button1.Height = rect.Height; LayoutRoot.Children.Add(button1); } } //ボタンクリック時に呼ばれるメソッド private void OnButtonClick(object sender, RoutedEventArgs e) { String tag = (String)((Button)sender).Tag; MessageBoxResult result = MessageBoxResult.None; switch (tag) { case "ok": result = MessageBox.Show("メッセージボックスを表示しました", "caption", MessageBoxButton.OK); break; case "okcancel": result = MessageBox.Show("OK/Cancelダイアログを表示しました", "caption", MessageBoxButton.OKCancel); break; } switch(result) { case MessageBoxResult.OK: MessageBox.Show("OKを押しました。"); break; case MessageBoxResult.Cancel: MessageBox.Show("Cancelを押しました。"); break; } } } }