011 ラジオボタン
概要
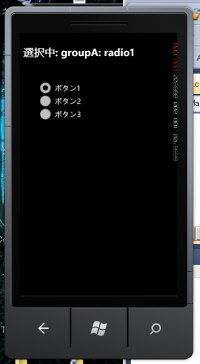
ラジオボタンの制御を行います。ボタンのどれかひとつをクリックすると、クリックしたボタンの詳細が表示されます。
MainPage.xaml
<phone:PhoneApplicationPage x:Class="BaseApp.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <!--LayoutRoot is the root grid where all page content is placed--> <Canvas x:Name="LayoutRoot" Background="Black"></Canvas> </phone:PhoneApplicationPage>
MainPage.xaml.cs
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Media.Imaging; using System.Windows.Shapes; using Microsoft.Phone.Controls; namespace BaseApp { // エントリーポイント public partial class MainPage : PhoneApplicationPage { // ラジオボタンのグループ名。 private const String groupName0 = "groupA"; private TextBlock textBlock0 = null; // コンストラクタ public MainPage() { // コンポーネントの初期化。 InitializeComponent(); // 初期化完了後に呼ばれるメソッドの登録。 Loaded += OnLoaded; } // 初期化完了後に呼ばれるメソッド。 void OnLoaded(object sender, RoutedEventArgs args) { // 文字列の表示。 { textBlock0 = new TextBlock(); textBlock0.FontFamily = new FontFamily("MS ゴシック"); textBlock0.FontSize = 32; textBlock0.FontStretch = FontStretches.Normal; textBlock0.FontStyle = FontStyles.Normal; textBlock0.FontWeight = FontWeights.Bold; SolidColorBrush brush = new SolidColorBrush(Color.FromArgb(255, 255, 255, 255)); textBlock0.Foreground = brush; textBlock0.Text = "empty"; Canvas.SetLeft(textBlock0, 10); Canvas.SetTop(textBlock0, 10); LayoutRoot.Children.Add(textBlock0); } // ラジオボタン一つ目を表示する。 { RadioButton radiobutton1 = new RadioButton(); radiobutton1.Checked += new RoutedEventHandler(OnButtonChecked); radiobutton1.Unchecked += new RoutedEventHandler(OnButtonUnchecked); radiobutton1.Name = "radio1"; radiobutton1.GroupName = groupName0; radiobutton1.Content = "ボタン1"; radiobutton1.IsChecked = true; Canvas.SetLeft(radiobutton1, 50); Canvas.SetTop(radiobutton1, 100); LayoutRoot.Children.Add(radiobutton1); } // ラジオボタン2つ目を表示する。 { RadioButton radiobutton2 = new RadioButton(); radiobutton2.Checked += new RoutedEventHandler(OnButtonChecked); radiobutton2.Unchecked += new RoutedEventHandler(OnButtonUnchecked); radiobutton2.Name = "radio2"; radiobutton2.GroupName = groupName0; radiobutton2.Content = "ボタン2"; radiobutton2.IsChecked = false; Canvas.SetLeft(radiobutton2, 50); Canvas.SetTop(radiobutton2, 140); LayoutRoot.Children.Add(radiobutton2); } // ラジオボタン3つ目を表示する。 { RadioButton radiobutton3 = new RadioButton(); radiobutton3.Checked += new RoutedEventHandler(OnButtonChecked); radiobutton3.Unchecked += new RoutedEventHandler(OnButtonUnchecked); radiobutton3.Name = "radio3"; radiobutton3.GroupName = groupName0; radiobutton3.Content = "ボタン3"; radiobutton3.IsChecked = false; Canvas.SetLeft(radiobutton3, 50); Canvas.SetTop(radiobutton3, 180); LayoutRoot.Children.Add(radiobutton3); } } // チェックが付いた時に呼ばれるメソッド。 private void OnButtonChecked(object sender, RoutedEventArgs e) { RadioButton rb = sender as RadioButton; textBlock0.Text = "選択中: " + rb.GroupName + ": " + rb.Name; } // チェックが外れた時に呼ばれるメソッド。 private void OnButtonUnchecked(object sender, RoutedEventArgs e) { RadioButton rb = sender as RadioButton; } } }