014 スライダー
概要
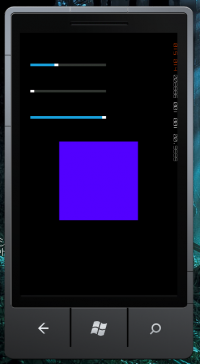
3つのスライダーを調整して、短形の色を変更します。
MainPage.xaml
<phone:PhoneApplicationPage x:Class="BaseApp.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <!--LayoutRoot is the root grid where all page content is placed--> <Canvas x:Name="LayoutRoot" Background="Black"></Canvas> </phone:PhoneApplicationPage>
MainPage.xaml.cs
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Media.Imaging; using System.Windows.Shapes; using Microsoft.Phone.Controls; using System.Diagnostics; namespace BaseApp { // エントリーポイント public partial class MainPage : PhoneApplicationPage { private Rectangle rect0 = null; private Slider sliderR = null; private Slider sliderG = null; private Slider sliderB = null; SolidColorBrush solidColor = null; // コンストラクタ public MainPage() { // コンポーネントの初期化。 InitializeComponent(); // 初期化完了後に呼ばれるメソッドの登録。 Loaded += OnLoaded; } // 初期化完了後に呼ばれるメソッド。 void OnLoaded(object sender, RoutedEventArgs args) { // スライダーを表示する。 { sliderR = new Slider(); sliderR.Name = "sliderR"; sliderR.Tag = "red"; sliderR.Width = 255; sliderR.Height = 80; sliderR.Maximum = 255; sliderR.Minimum = 0; sliderR.Value = 255; sliderR.ValueChanged += new RoutedPropertyChangedEventHandler<double>(OnValueChanged); Canvas.SetLeft(sliderR, 20); Canvas.SetTop(sliderR, 40); LayoutRoot.Children.Add(sliderR); sliderG = new Slider(); sliderG.Name = "sliderG"; sliderG.Tag = "green"; sliderG.Width = 255; sliderG.Height = 80; sliderG.Maximum = 255; sliderG.Minimum = 0; sliderG.Value = 255; sliderG.ValueChanged += new RoutedPropertyChangedEventHandler<double>(OnValueChanged); Canvas.SetLeft(sliderG, 20); Canvas.SetTop(sliderG, 120); LayoutRoot.Children.Add(sliderG); sliderB = new Slider(); sliderB.Name = "sliderB"; sliderB.Tag = "blue"; sliderB.Width = 255; sliderB.Height = 80; sliderB.Maximum = 255; sliderB.Minimum = 0; sliderB.Value = 255; sliderB.ValueChanged += new RoutedPropertyChangedEventHandler<double>(OnValueChanged); Canvas.SetLeft(sliderB, 20); Canvas.SetTop(sliderB, 200); LayoutRoot.Children.Add(sliderB); } // 短形を描く。 { rect0 = new Rectangle(); solidColor = new SolidColorBrush(Color.FromArgb(255, (byte)sliderR.Value, (byte)sliderG.Value, (byte)sliderB.Value)); rect0.Fill = solidColor; rect0.Width = 240; rect0.Height = 240; Canvas.SetLeft(rect0, 120); Canvas.SetTop(rect0, 300); LayoutRoot.Children.Add(rect0); } } // スライダーの値が変更された時に呼ばれるメソッド。 private void OnValueChanged( object sender, RoutedPropertyChangedEventArgs<double> e ) { Slider sl = sender as Slider; String tag = (String)(sl).Tag; double value = (double)e.NewValue; Color color0 = solidColor.Color; switch (tag) { case "red": solidColor.Color = Color.FromArgb(color0.A, (byte)value, color0.G, color0.B); break; case "green": solidColor.Color = Color.FromArgb(color0.A, color0.R, (byte)value, color0.B); break; case "blue": solidColor.Color = Color.FromArgb(color0.A, color0.R, color0.G, (byte)value); break; } rect0.Fill = solidColor; } } }