016 シンプルなツイッタークライアント
概要
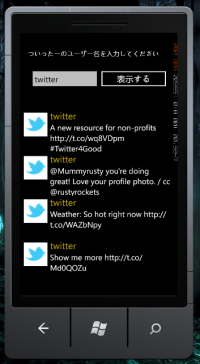
リストボックスにTwitterのユーザー名を入力し、ボタンをクリックするとツイートが表示されます。
MainPage.xaml
<phone:PhoneApplicationPage x:Class="TwitterApp.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock x:Name="ApplicationTitle" Text="ついったーのユーザー名を入力してください" Style="{StaticResource PhoneTextNormalStyle}"/> </StackPanel> <!-- コンテンツパネル --> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <!-- ユーザー名入力用のテキストボックス --> <TextBox Height="70" Margin="15,1,221,0" Name="username" Text="" VerticalAlignment="Top" /> <!-- ツイッター表示ボタン --> <Button Content="表示する" Height="70" HorizontalAlignment="Left" Margin="225,1,0,0" Name="button1" VerticalAlignment="Top" Width="220" Click="button1_Click" /> <!-- ツイッター表示領域 --> <ListBox Height="520" HorizontalAlignment="Left" Margin="0,130,0,0" Name="listBox1" VerticalAlignment="Top" Width="460"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal" Height="132"> <!-- プロフィール画像 --> <Image Source="{Binding Image}" Height="72" Width="72" VerticalAlignment="Top" Margin="0,10,8,0"/> <!-- ユーザー名、つぶやき --> <StackPanel Width="370"> <TextBlock Text="{Binding UserName}" Foreground="#FFC8AB14" FontSize="28" /> <TextBlock Text="{Binding Message}" TextWrapping="Wrap" FontSize="24" /> </StackPanel> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> </Grid> </phone:PhoneApplicationPage>
MainPage.xaml.cs
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.Xml.Linq; using Microsoft.Phone.Controls; namespace TwitterApp { // Twitterアイテム用ヘルパークラス。 public class TwitterItem { public String UserName { get; set; } public String Image { get; set; } public String Message { get; set; } }; // メインエントリーポイント public partial class MainPage : PhoneApplicationPage { // コンストラクタ public MainPage() { // コンポーネントの初期化。 InitializeComponent(); } // ボタンクリック時に呼ばれるメソッド private void button1_Click(object sender, RoutedEventArgs e) { // ユーザー名が入力されていない。 if (username.Text == "") { MessageBox.Show("テキストボックスにユーザー名を入力してください"); return; } // ユーザー情報の取得。 WebClient twitter = new WebClient(); twitter.DownloadStringCompleted += new DownloadStringCompletedEventHandler(OnTwitterDownloadStringCompleted); twitter.DownloadStringAsync(new Uri("http://api.twitter.com/1/statuses/user_timeline.xml?screen_name=" + username.Text)); } // ダウンロード結果を返すメソッド。 private void OnTwitterDownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e ) { if(e.Error != null) { return; } XElement xmlTweets = XElement.Parse(e.Result); listBox1.ItemsSource = from tweet in xmlTweets.Descendants("status") select new TwitterItem { Image = tweet.Element("user").Element("profile_image_url").Value, Message = tweet.Element("text").Value, UserName = tweet.Element("user").Element("screen_name").Value }; } } }