006 図形の描画
概要
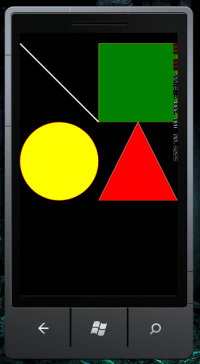
さまざまな図形を表示します。
MainPage.xaml
<phone:PhoneApplicationPage x:Class="BaseApp.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"></Grid> </Grid> </phone:PhoneApplicationPage>
MainPage.xaml.cs
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Microsoft.Phone.Controls; namespace BaseApp { // エントリーポイント public partial class MainPage : PhoneApplicationPage { // コンストラクタ public MainPage() { // コンポーネントの初期化。 InitializeComponent(); // 初期化完了後に呼ばれるメソッドの登録。 Loaded += OnLoaded; } // 初期化完了後に呼ばれるメソッド。 void OnLoaded(object sender, RoutedEventArgs args) { // 線を描く。 { Line line0 = new Line(); line0.Stroke = new SolidColorBrush(Colors.White); line0.StrokeThickness = 4; line0.X1 = 0; line0.Y1 = 0; line0.X2 = 240; line0.Y2 = 240; line0.HorizontalAlignment = System.Windows.HorizontalAlignment.Left; line0.VerticalAlignment = System.Windows.VerticalAlignment.Top; LayoutRoot.Children.Add(line0); } // 短形を描く。 { Rectangle rect0 = new Rectangle(); rect0.Stroke = new SolidColorBrush(Colors.Yellow); rect0.Fill = new SolidColorBrush(Colors.Green); rect0.Width = 240; rect0.Height = 240; rect0.Margin = new Thickness(240, 0, 0, 0); rect0.HorizontalAlignment = System.Windows.HorizontalAlignment.Left; rect0.VerticalAlignment = System.Windows.VerticalAlignment.Top; LayoutRoot.Children.Add(rect0); } // 円を描く。 { Ellipse ellipse0 = new Ellipse(); ellipse0.Stroke = new SolidColorBrush(Colors.Red); ellipse0.Fill = new SolidColorBrush(Colors.Yellow); ellipse0.Width = 240; ellipse0.Height = 240; ellipse0.Margin = new Thickness(0, 240, 0, 0); ellipse0.HorizontalAlignment = ystem.Windows.HorizontalAlignment.Left; ellipse0.VerticalAlignment = System.Windows.VerticalAlignment.Top; LayoutRoot.Children.Add(ellipse0); } // 多角形を描く。 { Polygon polygon0 = new Polygon(); polygon0.Stroke = new SolidColorBrush(Colors.White); polygon0.Fill = new SolidColorBrush(Colors.Red); polygon0.Width = 240; polygon0.Height = 240; polygon0.Points.Add(new Point(120, 0)); polygon0.Points.Add(new Point(0, 240)); polygon0.Points.Add(new Point(240, 240)); polygon0.Margin = new Thickness(240, 240, 0, 0); polygon0.HorizontalAlignment = ystem.Windows.HorizontalAlignment.Left; polygon0.VerticalAlignment = System.Windows.VerticalAlignment.Top; LayoutRoot.Children.Add(polygon0); } } } }